The 4-Minute Rule for Litespeed Cache Vs. Wp Rocket
Table of ContentsThe Single Strategy To Use For Litespeed Cache Vs. Wp RocketHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.The 9-Second Trick For Litespeed Cache Vs. Wp RocketGetting The Litespeed Cache Vs. Wp Rocket To WorkThe 8-Second Trick For Litespeed Cache Vs. Wp RocketNot known Facts About Litespeed Cache Vs. Wp RocketThe Greatest Guide To Litespeed Cache Vs. Wp Rocket

If your page has a large and unoptimized header picture, you could have a reduced LCP rating in Core Web Vitals. That's since LCP gauges the length of time it takes for the biggest item of web content to show up on the screen, and your huge image will surely take some time to tons.
If you're running your website on Word, Press, you're unquestionably making use of plugins and widgets to include functionalities to your website. Every plugin you set up includes a little bit of code to your page, making it much heavier than it ought to be.
3 Simple Techniques For Litespeed Cache Vs. Wp Rocket
Let's say your web server is based in Australia, yet you have several visitors from India. Rather of sending out files straight from Australia, the CDN can send out data from a server in India, making this procedure faster and much more efficient. Redirects are an all-natural part of any website, and there's absolutely nothing incorrect with them.
In the majority of instances, they will not substantially slow you down. However when it comes to redirect chains, they will. By linking as near to the last location as possible, you avoid developing as well several redirects and thus, decrease your internet site's load. Unsurprisingly, several of the very best sources for optimizing your web site are from Google.
This device gives a waterfall representation of exactly how all the assets lots on your website.
The Ultimate Guide To Litespeed Cache Vs. Wp Rocket

Utilize the suggestions to get started on boosting your web page rate, however do take these with a grain of salt. They are fantastic starting points, yet there is so a lot a lot more you can do!
The Main Principles Of Litespeed Cache Vs. Wp Rocket
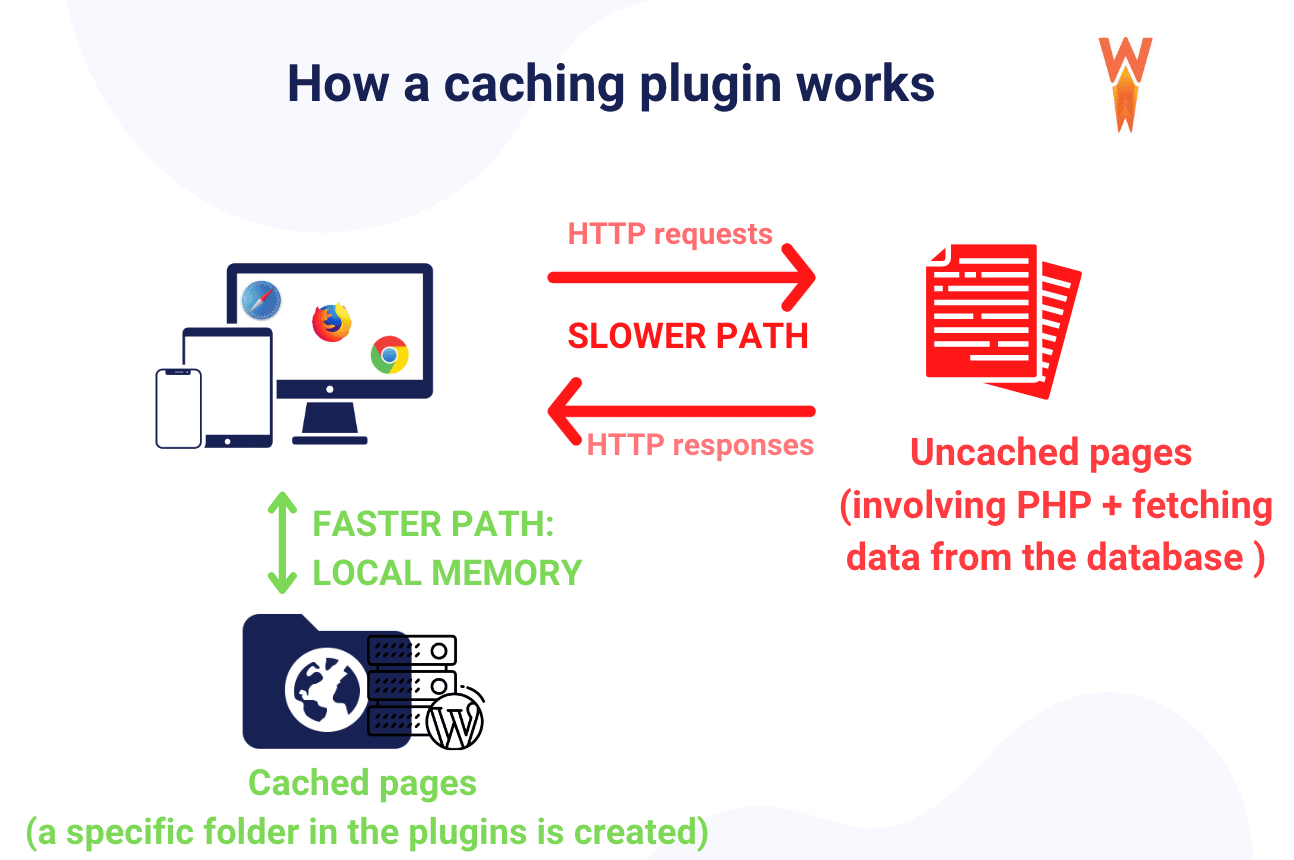
This is so when a site visitor check outs this website once more, it doesn't have to refill the entire page. This advantages web page rate, as this conserves on time invested sending out numerous HTTP demands to the server. An extra benefit is the decrease of transmission capacity and consequently the total expense of holding your site.
This will certainly lower latency and result in enhancements to your web page speed since it lowers any opportunity of a hold-up or the number of round trips created.
Litespeed Cache Vs. Wp Rocket Things To Know Before You Get This
As website technology, like the growth and broad use of Java, Manuscript libraries, has actually advanced gradually, the usage of this modern technology has actually been toughened up by the rate, or bandwidth, of Internet connections and the processing and memory sources of tools. Basically: the more data and resources the web server sends out to the browser, the longer it takes to provide the "bundle" across an internet my latest blog post connection and the slower the page will certainly be visually rendered in the web internet browser and become useful.
Web page rate effects traffic across all channels and sources, but given that Google has actually led technologies being used web page rate read this article in web search ranking algorithms, decreasing latency has become a core component of search engine optimization. While anything that includes time to the web page making procedure is a web page speed aspect, there are a number of issues that are most typical: The time in between when the customer or internet browser requests the web page and the first reaction from the web server is understood as the server reaction time, also determined as Time To First Byte (TTFB), or the moment at which the web server sends out the first information that the web browser can utilize to construct and render the web page.
This is so when a site visitor check outs this web site once more, it does not have to reload the whole web page. This advantages page speed, as this saves on time spent sending out multiple HTTP requests to the server. A fringe benefit is the reduction of bandwidth review and for that reason the total cost of holding your site.
Everything about Litespeed Cache Vs. Wp Rocket
This will reduce latency and cause enhancements to your page rate since it minimizes any type of opportunity of a delay or the number of big salami created. If you have white space, line returns or also comment tags, HTML and message can gather and boost your web page dimension by 10 20%, negatively impacting web page load time.
Optimizing web page rate is critical in today's electronic environment when individuals expect what they're looking for to show up quickly. Organizations of all sizes need to take benefit of the available Search engine optimization tools and techniques in order to adjust and compete with their peers on the internet search engine results pages.
As web page innovation, like the growth and wide use Java, Script libraries, has progressed over time, making use of this technology has been tempered by the rate, or transmission capacity, of Net links and the processing and memory resources of devices. In brief: the extra data and resources the web server sends out to the web browser, the longer it takes to supply the "package" across a web link and the slower the web page will certainly be visually made in the internet internet browser and become usable.
Fascination About Litespeed Cache Vs. Wp Rocket
Web page rate impacts traffic across all networks and sources, but because Google has actually led advancements in using page rate in web search ranking formulas, lowering latency has become a core component of search engine optimization. While anything that adds time to the web page rendering process is a web page speed factor, there are numerous issues that are most usual: The time in between when the user or internet browser requests the web page and the preliminary response from the web server is called the web server action time, also measured as Time To First Byte (TTFB), or the moment at which the server sends out the very first data that the web browser can utilize to construct and render the web page.